EAS Pemrograman WEB B
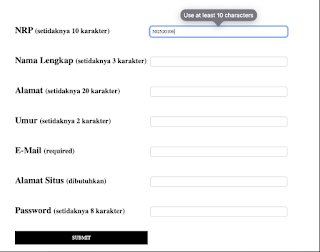
Evaluasi Akhir Semester Pemrograman Web Kelas B Muhammad Fath Mushaffa Azhar - 5025201051 Kementrian Kelautan dan Perikanan sedang membutuhkan pegawai baru untuk menjalankan tugas di wilayah Provinsi Jawa Timur. Untuk melaksanakan seleksi pegawai membutuhkan sebuah aplikasi pendaftaran dan pelaksanaan ujian. Alur aplikasi : Calon Pendaftar membuat user name dengan verifikasi data ktp Calon Pendaftar mengupload berkas pendaftaran dan foto diri Panitia memverifikasi berkas pendaftaran. Bagi peserta yang lolos berkas, diberi akses mencetak kartu ujian masuk. Pendaftar yang lolos verifikasi, mencetak kartu ujian. Kartu Peserta ujian seperti nampak pada gambar di atas. Pendaftar melaksanakan ujian secara offline sesuai dengan lokasi yang ditentukan Pertanyaan . 1. Dikerjakan sesuai jam kuliah dan secara mandiri/ bukan kelompok a. Buatlah deskripsi aplikasi berdasarkan studi kasus di atas dan asumsi-asumsi yang diperlukan. b. Rancang UI/ Prototipe aplikasi. c. Rancang tabel dan da...




Comments
Post a Comment